728x90
HTML 속성에 대해 알아보자~
- 모든 HTML 요소는 속성을 가질 수 있음
- 속성은 요소에 대한 추가 정보를 제공
- 속성은 항상 시작 태그에 지정
- 속성은 일반적으로 name="value" 와 같은 이름/값 쌍으로 작성
href 속성(하이퍼링크)
- <a> 태그는 하이퍼링크를 정의
- herf속성은 링크가 이동하는 페이지의 URL을 지정
<!DOCTYPE html>
<html>
<body>
<h2>The href Attribute</h2>
<p>HTML links are defined with the a tag.</p>
<p>The link address is specified in the href attribute:</p>
</body>
</html>

src 속성(이미지)
- <img>태그는 HTML 페이지에 이미지를 삽입하는데 사용
- src속성은 표시할 이미지 경로를 지정
- width = 너비를 지정
- height = 높이를 지정
- <img>태그의 필수 alt 속성 = 어떤 이유로 이미지를 표시할 수 없는 경우 이미지에 대한 텍스트를 지정.
<!DOCTYPE html>
<html>
<body>
<h2>The alt Attribute</h2>
<p>The alt attribute should reflect the image content, so users who cannot see the image get an understanding of what the image contains: src속성에 대한 설명..</p>
<img src="img_girl1.jpg" alt="Girl with a jacket" width="500" height="600">
</body>
</html>

스타일 속성(글꼴,색상,크기)
style속성은 색상, 글꼴, 크기 등과 같은 요소에 스타일을 추가하는데 사용
<!DOCTYPE html>
<html>
<body>
<h2>The style Attribute</h2>
<p>The style attribute is used to add styles to an element, such as color:</p>
<p style="color:red;">이것은 빨간색으로 나옵니다..</p>
</body>
</html>

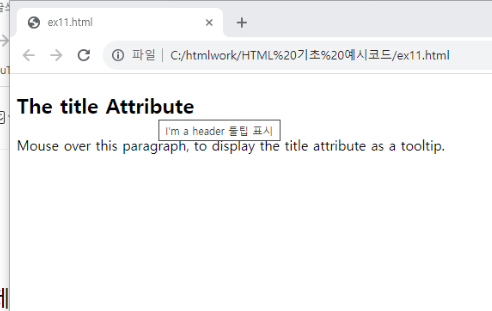
제목 속성(툴팁)
- 제목속성은 title요소에 대한 몇가지 추가정보를 정의
- 제목 속성값은 요소 위로 마우스를 가져가면 툴팁으로 표시됨
<!DOCTYPE html>
<html>
<body>
<h2 title="I'm a header 툴팁 표시">The title Attribute</h2>
<p title="I'm a tooltip">Mouse over this paragraph, to display the title attribute as a tooltip.</p>
</body>
</html>

728x90
'HTML' 카테고리의 다른 글
| HTML 가로 줄<hr>, 줄 바꿈<br>, <pre>요소 (0) | 2023.11.09 |
|---|---|
| HTML 주석처리, 단락<p> (0) | 2023.11.09 |
| HTML 이미지 <img>, 개발자 도구 (0) | 2023.11.03 |
| HTML 단락<p>, 링크<a href> (0) | 2023.11.03 |
| HTML 제목 ( <h1> </h1> ....<h6> </h6> ) (1) | 2023.11.03 |



